








The Toolkit
This project, a mix of a controller-based toolkit and a prerendered component library, was able to swap out all sorts of data relevant to the specific video being rendered.
This involved things like the date and city of the game being shown, info on whether this was for the playoffs or standard season, various pieces of call-to-action text, and a whole lot of info about the specific teams playing (and their affiliated logos, footage, colour scheme, and so on).
Quick Team Selection
One such element was this single-player transition toolkit, allowing the artist to build out a component for a specific player. The artist could edit the player team, name, position, player number, and photo.
Switching out the team would adjust all of the colours on the page, as well as the selection of various prerendered graphical elements in the scene.
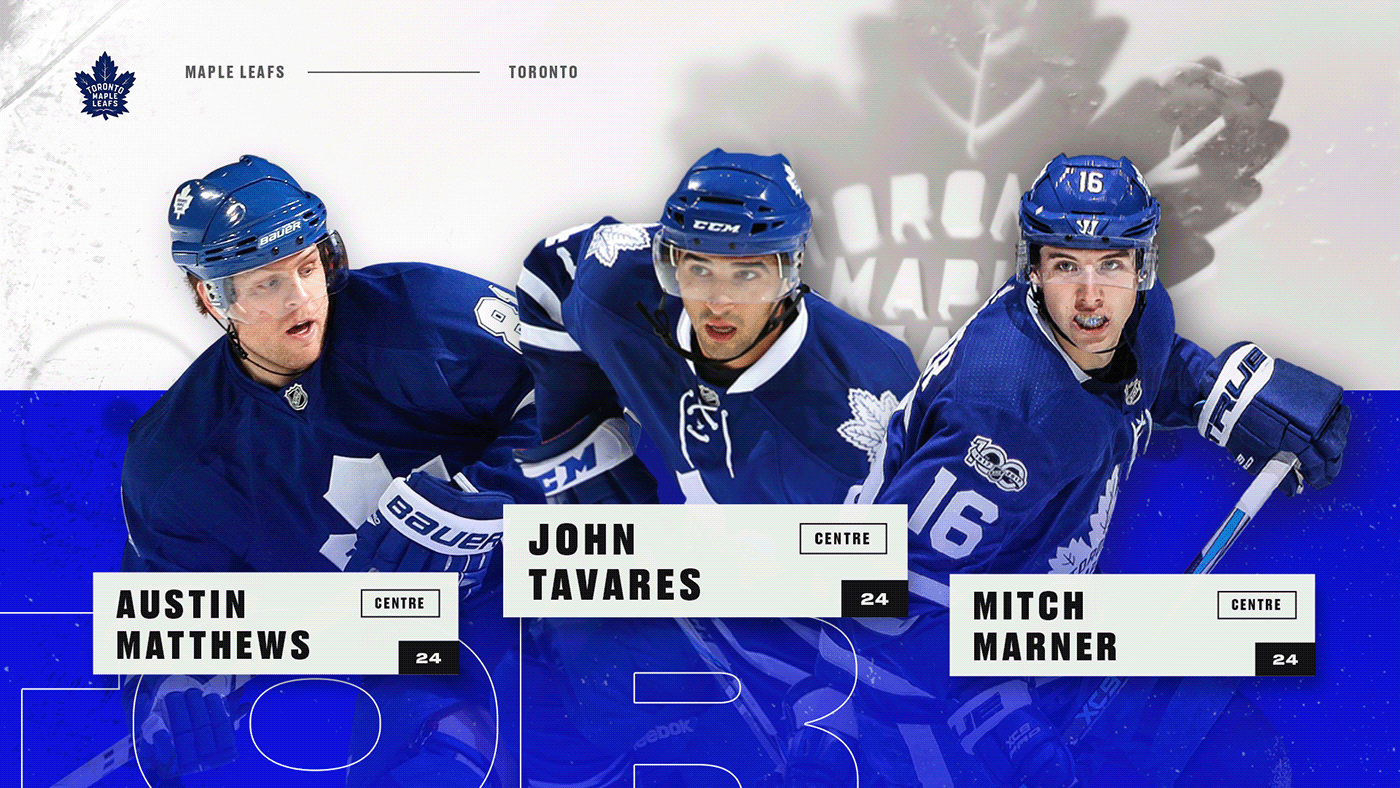
Multi-Player Toolkits
A similar element were these multi-player toolkits, featuring a specific lineup of players. These had all of the same controls as the above, only thrice!